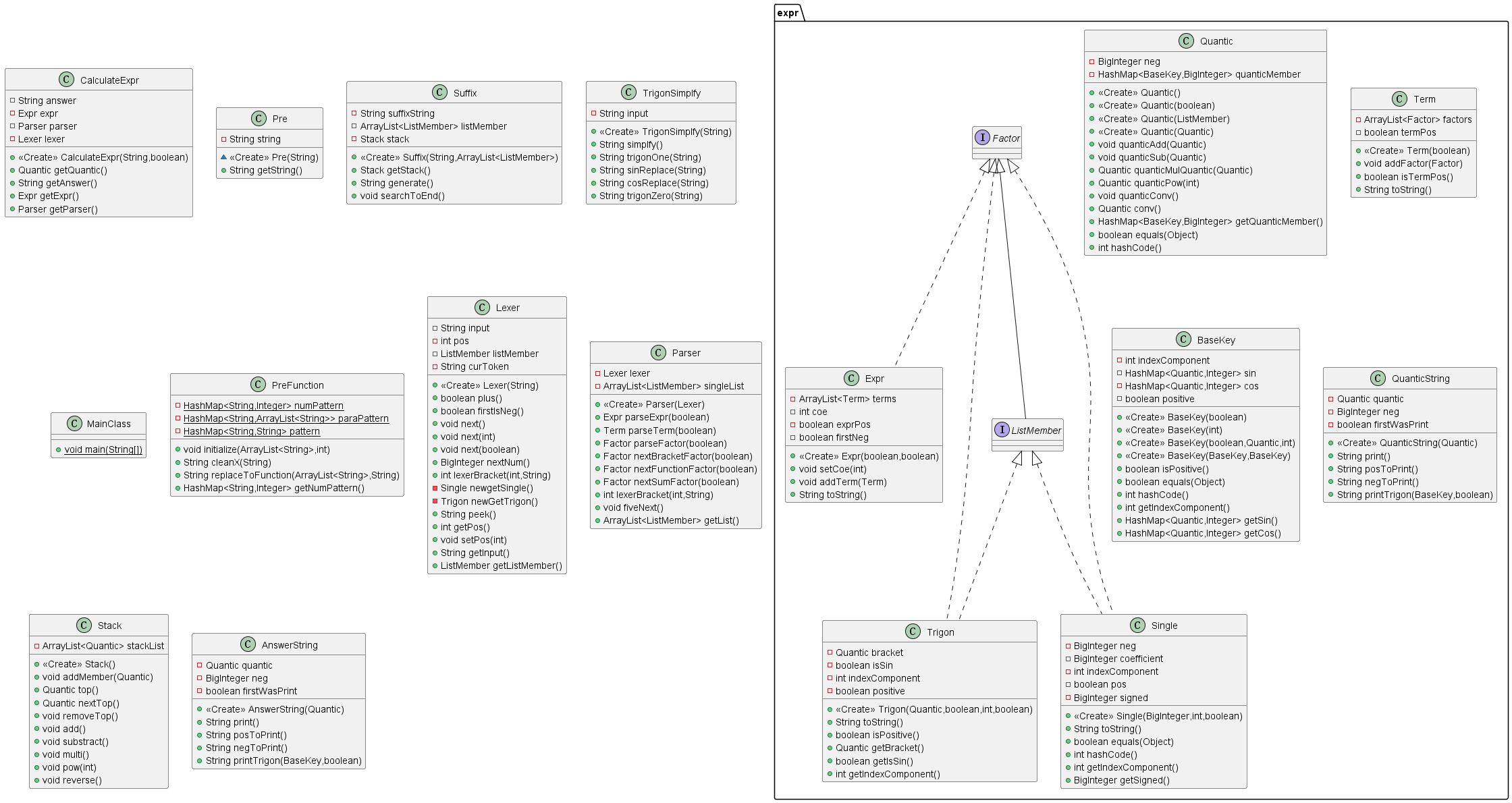
PlantUML + graphviz 自动生成
个人觉得这个画出来的整体风格是最漂亮的
并且一键生成也很省心,包里的类图也可以画出来
也不需要专业版IDEA

idea安装
PlantUML integration、PlantUML Parser两个插件下载graphviz:http://www.graphviz.org/download/,选一个合适的比如`[graphviz-5.0.1 (64-bit) EXE installer]`这个。好习惯放在全英目录下
在idea里配置该工具
- 在
File -> Setting搜索PlantUML,打开这个窗口。建议搜索,因为在专业版(Languages & Framworks -> PlantUML)和非专业版(Other Settings -> PlantUML)的目录好像不一样。 - 在
Graphviz dot excutable一栏选上Graphviz/bin/dot.exe这个文件 - 点ok
- 在
在左边文件目录,想要的包或者文件右键
PlantUML Parser就可以自动生成PlantUML的类图代码和渲染的uml类图了直接导出图片会非常不清晰,或者图片不全。解决办法:
- 下载 plantuml.jar :https://github.com/plantuml/plantuml/releases,比如`[plantuml-1.2022.7.jar]`,放在合适目录。(github打开/下载慢:https://mmmusel.github.io/2022/03/20/OO-UML/#/github%E5%8A%A0%E9%80%9F%EF%BC%9A)
- 需要提前配置过 Java 环境变量。
Win + R -> cmd打开命令行窗口,切换到plantuml.jar的目录下。- 输入命令
java -DPLANTUML_LIMIT_SIZE=8192 -jar plantuml.jar umlpic.puml。(umlpic.puml在java项目里生成,把它拖到plantuml.jar目录下) -DPLANTUML_LIMIT_SIZE参数是设置图像的宽高,需要设置对应的大小即可。- 如果导出中文乱码:
java -DPLANTUML_LIMIT_SIZE=8192 -jar plantuml.jar -charset UTF-8 unlpic.puml - 如果图像很大会存在内存问题。需要将参数
- Xml1024m添加到 Java 虚拟机
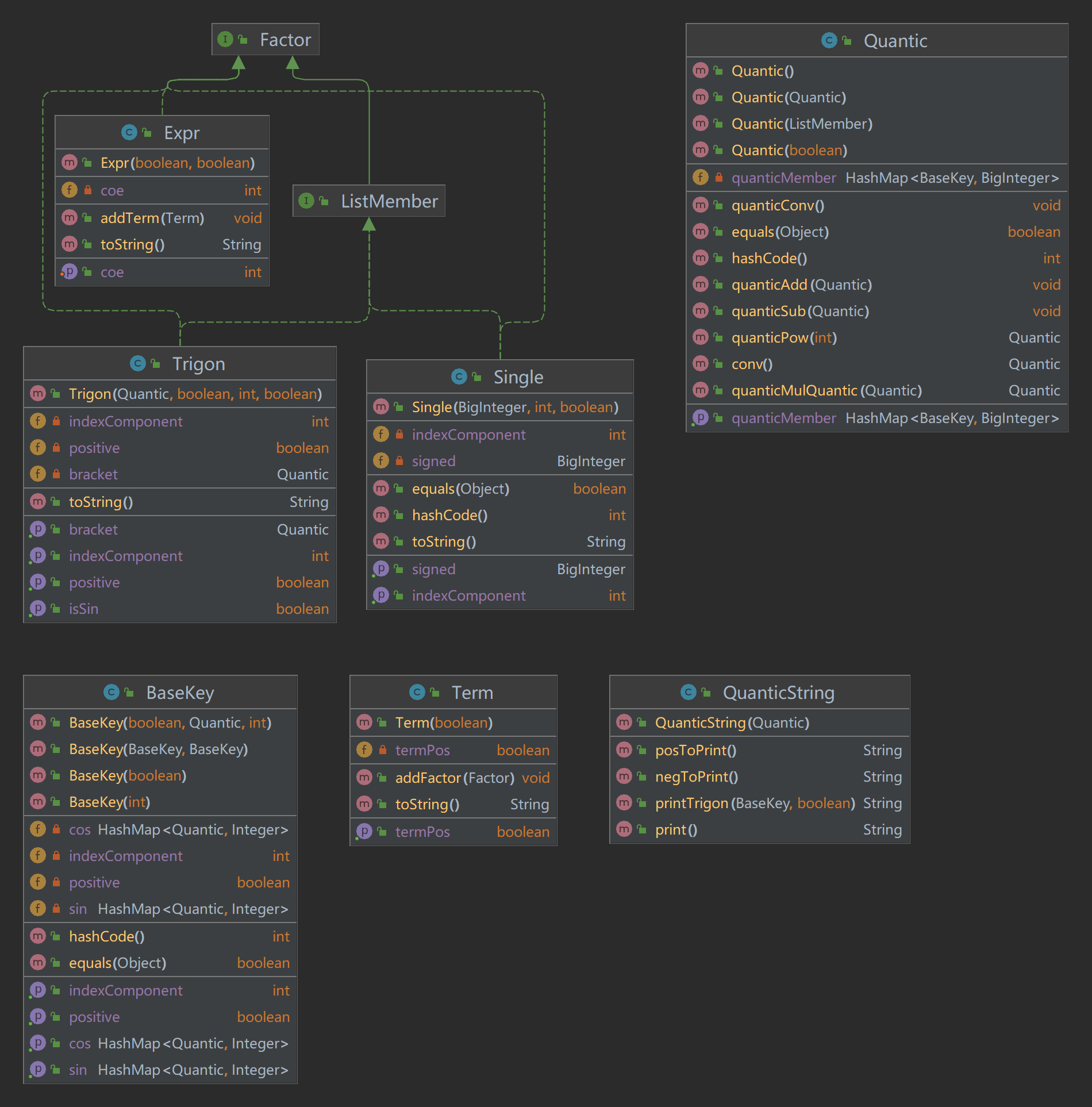
IntelliJ IDEA 专业版 自动生成

没有专业版可以申请教育版:https://mmmusel.github.io/2022/03/20/OO-UML/#/IDEA%E6%95%99%E8%82%B2%E7%89%88
File -> Setting -> Tools -> Diagrams,把Java Class Diagrams下面的勾全打上左边目录右键包或者类,
Diagrams -> 两个都可以
有几个问题:
- 解析包时,如果子目录有包,里面的类不能生成uml
- 类之间的关系连线较少
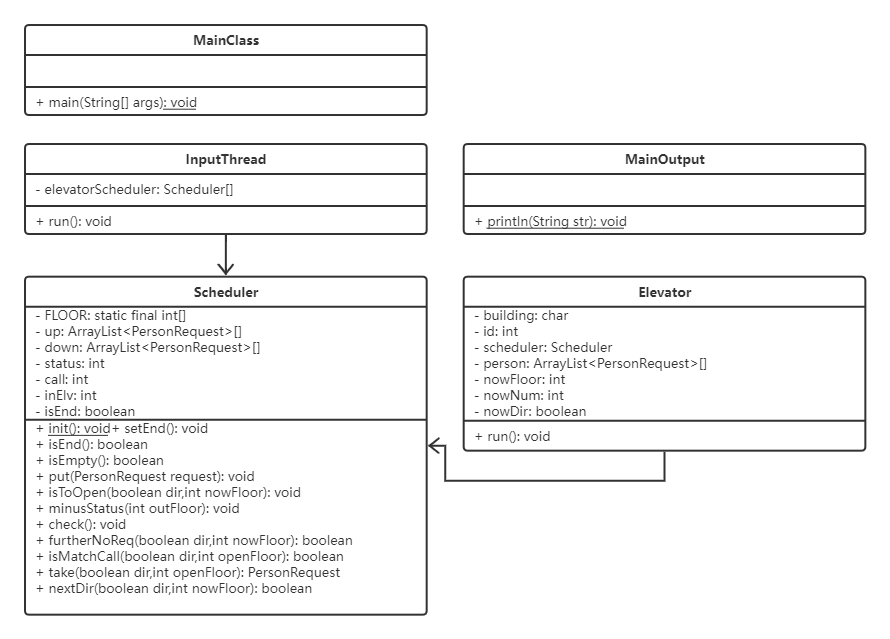
starUML 自动生成

真难用,建议不用,u4让我更烦starUML了。软件都卸了,找张摆烂图放一下
Tools -> Exension manager搜索下载java插件- 重启starUML
Tools->java->Reverse Code选src文件夹,然后右边就会自动生成类的黄色框框- 黄色框框代表的类图直接拖进画布就可以自己排版然后连线表示类的关系了
有几个比较大的问题:
- 不能保证所有的类都被解析出uml来,有的拖进画布是一个空的方块….或许可以试试删几个文件之类的再
Reverse Code一次,说不定就有了(- 类之间的关系需要自己连
其他手动画图工具
PlantUML integration:这个插件也支持自己写PlantUML风格的代码来设计类图,入口File -> New -> PlantUML File- Mermaid:也是写代码生成类图
- 我最喜欢的drawio:https://app.diagrams.net/ 下个本地版比网页好用一些。OS博客的图都是这个画的
- processon:https://www.processon.com/ 这个跟上面那个差不多 好处是中文界面 缺点是容量限制。OO u1u2博客的图都是这个画的。后来u3u4的代码结构基本被官方包固定了,就拿plantUML自动生成了下
github加速:
dev-sidecar:https://gitee.com/interesting-goods/dev-sidecar?_from=gitee_search
可能需要登录
链接如果失效,在gitee搜
dev-sidecar就行
IDEA教育版
https://zhuanlan.zhihu.com/p/378185042
有的学校邮箱可以直接申请:https://www.jetbrains.com/zh-cn/community/education/#students
参考:
感谢npy呐💕 https://saltyfishyjk.github.io/